Alles was Du über Bild Alt Tags wissen musst
Was ist ein Image ALT-Tag?
Ein Alt Tag (oder Alt Attribute) steht kurz für Alternativer Tag. Der Tag wird bei Bildern im Internet verwenden um diese zu beschreiben. Es dient dazu das Bild zu beschreiben falls es nicht geladen werden kann. Daher der Begriff „Alternative“.
Es hat aber auch Vorteile für Dein SEO weil es Suchmaschinen hilft das Bild zu verstehen.
ALT Tags werden im HTML Code hinterlegt und gehören zu den Meta Daten.
<img src=”bildtitel.jpg” alt=”Beschreibung”>
Warum sind ALT Tags wichtig für SEO
Alt Tags sind wichtig für SEO da sie Suchmaschinen beschreiben was in dem Bild zu sehen ist. Es ermöglicht das Bild buchstäblich zu lesen.
Die Alt Attribute sind für den Leser nicht sichtbar, sondern verbergen sich in dem HTML Meta Daten. Bilder sind daher nicht nur sinnvoll für das ansprechende Design einer Seite oder Blog Posts sondern ermöglichen zusätzliche Keyword Optimierungsmöglichkeiten.
Zudem resultieren leere Alt Tags in On-Site SEO Fehler, weil der Alternative Text nicht dargestellt werden kann falls das Bild nicht laden kann.
Wie so oft im technischen SEO hat die korrekte Implementation einen doppelten Vorteil: die Vermeidung eines Fehlers erhöht die Gesundheit der Seite und zugleich ermöglicht Suchmaschinen mit Keywords zu beschreiben worum es auf der Seite geht.
Vermeiden von On-Site SEO Fehlern
Bei Alt Tags gibt es zwei On-Site SEO Vorgaben zu beachten. Das Attribute sollte nicht leer sein und die Alt Bild Text Länge sollte nicht länger als 125 Zeichen sein.
Darüber hinaus sollte auch ein Bildtitel zwischen 50 – 60 Zeichen lang sein.

Ungenutzte Optimierungs-Möglichkeiten
Ein Alt Image Tag sollte unbedingt genutzt werden um relevant Keywords zu verwenden um den Inhalt des Bildes für Suchmaschinen zu beschreiben. Allerdings sollte es kein „Keyword Stuffing“ sein, sondern eine Beschreibung des entsprechenden Bildes sein.
Siehe den Alt Tag als eine textliche Alternative eines Bildes oder einer Grafik. Da Du aber vermutlich nur relevante Bilder zum Thema einfügst, werden diese sehr wahrscheinlich das Thema widerspiegeln und sind somit Keyword-verwandt. Die folgenden drei Fehler im Online Marketing sollten vermieden werden und als SEO Optimierung angesehen werden:
Bilder SEO Fehler #1: Leerer oder ungenutzter Alt Text
–> Füge einen Alternativtext für Bilder mit relevanten Keywords hinzu
Bilder SEO Fehler #2: Irrelevanter Bildtitel
Google und Co lesen den HTML Code um zu verstehen worum es auf der Seite geht. Dabei ist ein Bildtitel wie IMG23456.jpg nicht aussagekräftig. Allerdings, kann dies eine Keyword-Optimierung bieten
–> Benenne Deine Bilder sinnvoll, z.B. NiedlicheWelpen.jpg
Bilder SEO Fehler #3: Zu große Dateien
Bilder sollten idealerweise in neuen Formaten verwendet werden, aber auf jeden Fall minimiert werden.
–> Die Bildgröße sollte unter 300kb sein um die Ladezeit zu optimieren.

Beispiele für gute Bild Alt Tags
Ein negatives Beispiel könnte so aussehen:
<img src=”IMG23456.jpg”>
Was ist falsch an diesem Bild? Der Titel ist absolut nichts-sagend. Zudem ist keine Alt Tag hinzugefügt worden.
Wie sieht ein gutes Beispiel aus?
Für unser Welpen-Bild kann es folgender Maßen aussehen:
<img src=”NiedlicherWelpe.jpg” alt=“Niedlicher brauner Welpe liegt mit Spielzeug im Mund auf einer grünen Wiese“>
Der Alt Tag beschreibt das Bild in weniger als 125 Zeichen und der Titel ist ebenfalls aussagekräftig. Zudem ist unser Beispielbild nur 36 kb klein.
Google Bildsuche als SEO Möglichkeit
Google Images ist eine oft ungenutzte SEO-Möglichkeit. Wenn Google oder andere Suchmaschinen aber den Inhalt des Bildes verstehen können, kann ein Bild in den Suchergebnissen auftauchen.
Dafür spielen die Meta Daten eine wichtige Rolle. Wie sonst, soll Google das Bild verstehen und Suchbegriffen zuordnen? Diese Site-Effekt entsteht automatischen wenn Du deine Bilder richtig – wie oben beschrieben – optimierst.
Wie kann ich den ALT Tag meiner Bilder bearbeiten?
Obwohl es sich die Meta Daten im HTML Code eines Bildes handelt, machen es die meisten Content Management Systeme (CMS) wie WordPress, Squarespace, oder Shopify sehr einfach Image Alt Attribute einzupflegen.
Image Alt Tag in WordPress einfügen
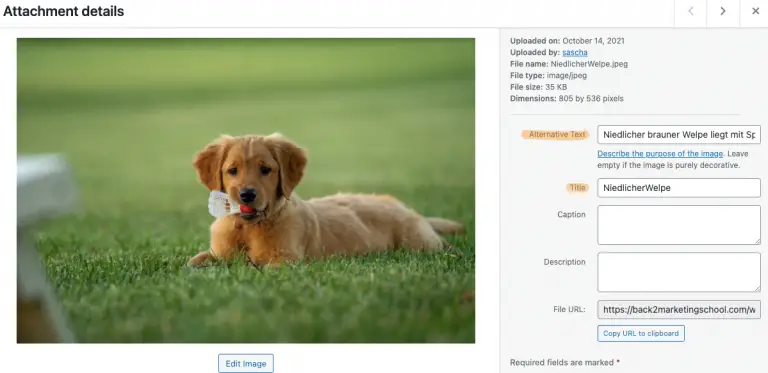
WordPress macht es sehr einfach den Alt Tag eines Bildes in der Mediathek anzupassen:
Im WordPress Dashboard -> Media -> Auf das Bild klicken

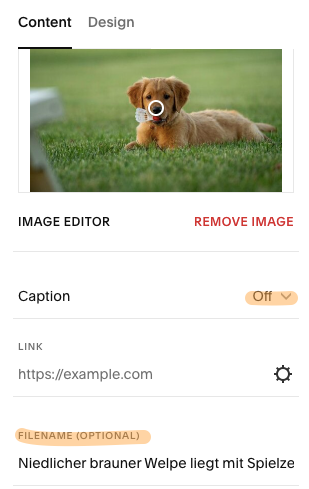
Bild Alt Attribute in Squarespace einfügen
Squarespace macht es etwas komplizierter als WordPress. Du musst zu dem Bild auf Deiner Seite gehen und dieses bearbeiten. Der Titel wird automatisch zum Alt Tag. Allerdings, solltest Du die Caption ausstellen, sodass diese nicht unterhalb des Bildes abgebildet wird.

Bild Alt Tag in Shopify hinzufügen
Das jeweilige Bild anklicken -> Rechts finden man einen Link „Alt-Text hinzufügen“.

Sascha ist ein Lifecycle-Marketing-Berater mit über 8 Jahren Erfahrung im Bereich digitales Marketing im Silicon Valley, im Vereinigten Königreich und in Deutschland. Nachdem er die Demand Generation für ein Unternehmen mit einem Umsatz von über 100 Millionen Dollar geleitet hatte, beschloss er, sich selbstständig zu machen. Jetzt unterstützt er Kunden dabei, mehr Leads zu gewinnen und in Kunden umzuwandeln. Sein Hauptaugenmerk liegt auf SEO, Paid Media und Marketingautomatisierung – alles mit dem Ziel, Marketingkampagnen mit dem Umsatz zu verknüpfen.
Sascha wurde in einigen Fachpublikationen zitiert.