Everything you need to know about Image Alt Tags
What is an Image ALT Tag?
An Alt Tag (or Alt Attribute) stands for Alternative Tag. The tag is used with images on the Internet to describe them and use that description instead of the image if it cannot be loaded. Hence the term “alternative”.
It also has advantages for your SEO because it helps search engines to understand the image.
ALT tags are stored in the HTML code and belong to the metadata.
<img src=”imagetitle.jpg” alt=”Description”>
Why are ALT tags important for SEO
Alt tags are important for SEO because they describe to search engines what the image is about. It literally allows reading the image.
The alt attributes are not visible to the reader but are hidden in the HTML metadata. Images are therefore not only useful for the appealing design of a page or blog post but also enable additional keyword optimization opportunities.
Furthermore, empty Alt tags result in on-site SEO errors, because the alternative text cannot be displayed if the image cannot load.
As is often the case in technical SEO, correct implementation has a double benefit: avoiding an error increases the health of the page and at the same time allows search engines to understand the context of the page through strategic keywords.
Avoiding on-site SEO errors
With Alt tags, there are two on-site SEO guidelines to keep in mind. The attribute should not be empty and the alt image text length should not exceed 125 characters.
In addition, an image title should also be between 50 – 60 characters long.

Unutilized optimization possibilities
An Alt Image tag should definitely be used to include relevant keywords to describe the content of the image for search engines. However, it should not be “keyword stuffed” but should be a relevant description of the image.
See the Alt tag as a textual alternative to an image or graphic. However, since you are probably only including relevant images to the topic, they will most likely reflect the topic and thus be keyword related. The following three online marketing mistakes should be avoided and considered SEO optimization:
Images SEO Mistake #1: Empty or unused alt text.
–> Add an alternative text for images with relevant keywords.
Images SEO mistake #2: Irrelevant image title
Google and Co read the HTML code to understand what the page is about. Thereby, an image title like IMG23456.jpg is not meaningful. However, this can provide a keyword optimization opportunity.
–> Name your images meaningful, e.g. CutePuppy.jpg
Images SEO mistake #3: Too large file sizes
Images should ideally be used in new formats, but should definitely be minimized.
–> Image size should be under 300kb to optimize the page speed and load time.

Examples of good image alt tags
A negative example might look like this:
<img src=”IMG23456.jpg”>
What’s wrong with this image? The title is absolutely meaningless. Also, no alt tag has been added.
What does a good example look like?
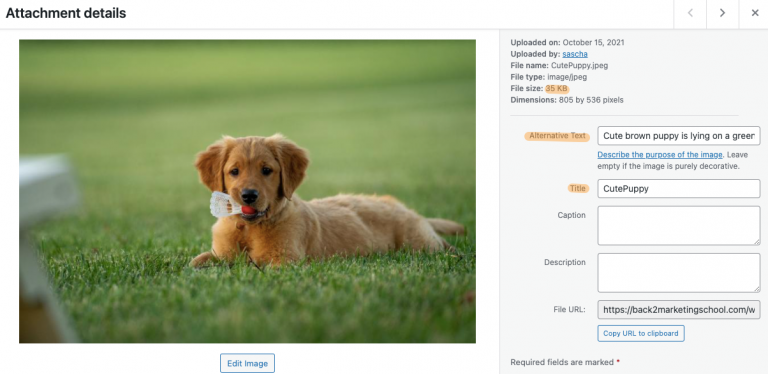
For our puppy image, it can look like this:
<img src=”CutePuppy.jpg” alt=”Cute brown puppy is lying on a green field with a toy in its mouth”>
The alt tag describes the image in less than 125 characters and the title is also descriptive. In addition, our example image is only 35 kb small.
Google Image Search as SEO possibility
Google Images is an often unused SEO possibility. But if Google or other search engines cannot understand the content of the image, an image can’t show up in the search results.
For this, metadata plays an important role. How else, should Google understand the image and show it in related search results? This site effect applies automatically if you optimize your images correctly – as described above.
How can I edit the ALT tag of my images?
Although it is the metadata in the HTML code of an image, most Content Management Systems (CMS) like WordPress, Squarespace, or Shopify make it very easy to add Image Alt attributes.
Add Image Alt Tag in WordPress
WordPress makes it very easy to customize the Alt Tag of an image in the media library:
In the WordPress Dashboard -> Media -> Click on the image.

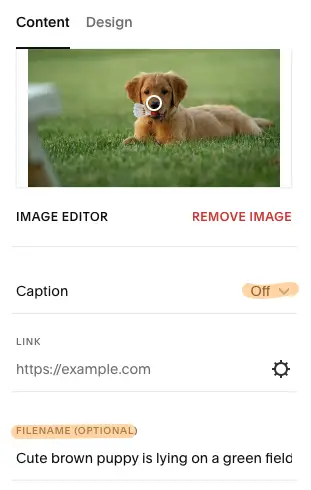
Add Image Alt Attributes in Squarespace
Squarespace makes it a bit more complicated than WordPress. You have to go to the image on your page and edit it. The caption will automatically become the alt tag. However, you should turn off the caption so it doesn’t show below the image.

Add image alt tag in Shopify
Click on the respective image -> on the right you will find a link “Add Alt Text”.

Sascha is a Lifecycle Marketing Consultant with over 8 years of digital marketing experiences in Silicon Valley, the UK, and Germany.
After leading the demand generation for a 100+ million company, he decided to venture out on himself. He’s now helping clients to attract and convert more leads and customers.
His main focus are SEO, paid media & marketing automation – all with the focus to tie marketing campaigns to revenue.
Sascha has been featured in industry publications.