Squarespace Speed Optimization for better user experiences and SEO
Page speed optimization is crucial for the user experience and your Squarespace SEO. With the 2021 and 2023 Google algorithm updates, these two are getting more and more connected. Unlike WordPress with many themes claiming to be faster than others and plugins to optimize the website speed load time, Squarespace users have to do some of the work themselves.
In this blog post, I will give you 9 tips on how to speed up your Squarespace site.
Before we begin, we need to make sure that your site speed is not a Squarespace system-wide issue. Simply go to the Squarespace Status Page (status.squarespace.com).
Speed Benchmarking
If this looks all green, we need to benchmark your current speed with free speed test tools like Pingdom, GTMetrix, or Google’s Pagespeed Insights developer tool.
These tools often give you also insights into what’s slowing down your site. Even though they might be very technical and hard to implement.
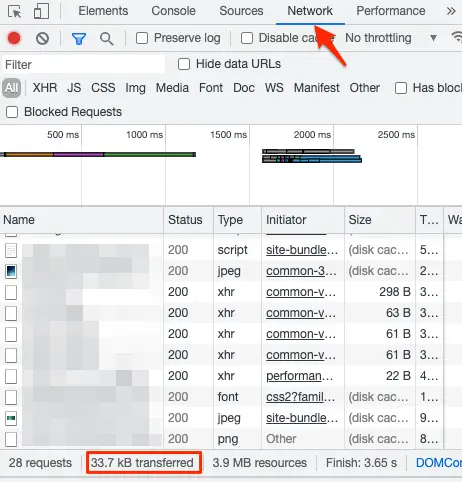
Additionally, you should also look at your page size. You can use Pingdom or use your browser and inspect the page. For this use an incognito window if you are logged into your Squarespace account already. “Inspect” the page, navigate to “Network”, reload the page and check the “Transferred” data.

After writing down your benchmarks let’s optimize your site Squarespace site speed. The tips are in no particular order. The importance and impact depend on your current website.
9 Tips for Squarespace Speed Optimization
1) Enable SSL Certificate
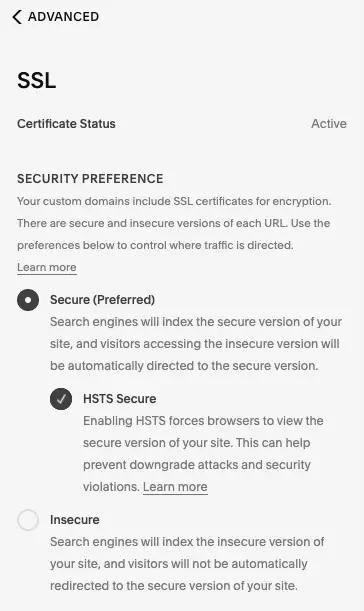
Squarespace makes it easy to add SSL certification to your website:
Log into your dashboard -> Settings -> Advanced -> SSL -> Activate Secure (Preferred) and HSTS Secure -> Save

SSL allows browser loads with the newer HTTP/2 protocol. SSL certificates also help to keep the web safe.
2) Use a container tag for all tracking codes and pixels
Implement Google Tag Manager instead of unique pixels onto the page. Every pixel fires with every page load. Google Tag Manager is a so-called container tag that loads one time and decides within the “container” which pixels need to load when. It reduces the code on the page.
Here’s a complete guide on how to add Google Tag Manager to Squarespace.
3) Reduce custom code on the page
Related to pixels, reduce custom code as much as possible. You can always implement HTML code onto your site and also adjust the code within the advanced settings of your page. Sometimes the minor enhancements a custom piece of code brings are not worth sacrificing page load time.
4) Only use Plugins that add value
The rise of plugins for Squarespace (similar to WordPress) is very tempting to add more functionalities to your Squarespace site. However, many come with the cost of adding complexity and code to your site. In relation to tips #2 and #3, keep any additional code (plugins are codes) to the minimum to prevent slow loading sites.
5) Squarespace AJAX Loading
What is Squarespace AJAX loading? AJAX (asynchronous JavaScript and XML) loads only the visible part of the page up-front and keeps loading while a user uncovers other parts of the page. It also assures that static elements like the navigation bar are only loaded once.
This is a great Squarespace speed optimization tip for content-heavy websites like galleries, shops, or blogs. It can cause, however, issues with custom codes and interfere with anchor links. Additionally, analytics accuracy might suffer, too.
AJAX loading is only available for some template families of the Squarespace version 7.0. All 7.1 Squarespace customers have a site loading optimization into their templates by default.
Check your Squarespace version in your Dashboard -> Help -> at the very bottom.
For all 7.0 users, you can enable or disable AJAX loading under the following path:
Home -> Design -> Site Styles -> Site: Loading -> Enable AJAX Loading.
Contact Squarespace Customer Support if you want to upgrade to version 7.1.
6) Reduce image sizes to speed up your Squarespace site
This should come with no surprise: Keep the file sizes to a minimum. Reduce the file size and compress the image before uploading it to your site.
Some further tips on image size:
- use the correct format: JPEG or PNG
- don’t exceed the recommended image width of 1500 – 2000px (resizing vs compressing)
- keep the file size under 500kb
- don’t overuse images
7) Reduce and optimize rich media
Keep your page under 5MB. Rich media like videos can add a lot of space. If you have multiple videos for example on a single page, think about dividing up the content into multiple pages.
Optimize the rich media with custom thumbnails for videos. This will load pages faster because the site doesn’t have to look for the thumbnail outside your Squarespace website. Simply enable the custom thumbnail when adding a video.
8) Eliminate redirect chains
Search engines follow every link on your page. If the link is not the final destination and instead has a 301 redirect, this takes up crawling speed, and hence, your page loads slowly.
9) Ads
If you’re serving ads on your Squarespace site, make sure to not overuse ads. Instead of serving more ads, you may lose organic ranks and bounce back users before they even get to see the ad.
Why does Squarespace Speed Optimization matter?
Why is a fast page load time so important, anyway? Users want to access your site. They will bounce back before the page even finishes loading and go on to the next search result.
Search engines, on the other hand, move you up the ranks when your site is easy to understand and digest for them. A slow site speed takes up a lot of resources for the search engine. They know that the user – especially on mobile devices – will not wait for all specific details to finish rendering.
Related Squarespace Resources
- How to implement Google Tag Manager
- How to connect Google Analytics
- How to install the Facebook Pixel
- Squarespace Sitemap FAQ

Sascha is a Lifecycle Marketing Consultant with over 8 years of digital marketing experiences in Silicon Valley, the UK, and Germany.
After leading the demand generation for a 100+ million company, he decided to venture out on himself. He’s now helping clients to attract and convert more leads and customers.
His main focus are SEO, paid media & marketing automation – all with the focus to tie marketing campaigns to revenue.
Sascha has been featured in industry publications.