Speed Up Squarespace: Ladezeit Optimierung für schnelleres und besseres SEO
Page Speed Optimierung ist ein wichtiger Aspekt der Benutzerfreundlichkeit und Search Engine Optimization (SEO). Mit dem 2021 Google Algorithmus-Update sind die beiden Faktoren sogar miteinander verbunden.
Obwohl es mittlerweile mehr und mehr Plugins für Squarespace gibt, sind deutlich weniger Plugins auf dem Markt, die eine Seiten-Ladezeit-Optimierung versprechen.
In diesem Post zeige ich Dir 10 Tipps die sogar besser als Plugins funktionieren um Deine Squarespace Seite zu verschnellern.
Bevor wir beginnen müssen wir erst einmal sicherstellen, dass eine mögliche langsame Seiten-Ladezeit nicht von Squarespace verschuldet ist. Dafür checken wir die Squarespace Status Page (status.squarespace.com).
Ladezeit Benchmarking
Wenn dort alles grün ist, müssen wir die derzeitige Page Speed testen und als Richtwert dokumentieren. Dafür können wir zahlreiche frei Speed Test Tools verwenden: Pingdom, GTMetrix, oder Google’s Pagespeed Insights Entwickler Tool.
Diese Speed Tests geben oftmals Einblicke, was Deine Squarespace Seite verlangsamt und wie Du dies optimieren kann. Allerdings, sind es häufig sehr technische Vorschläge und komplexe Anpassungen. Selbst ich verstehe vieles nicht.
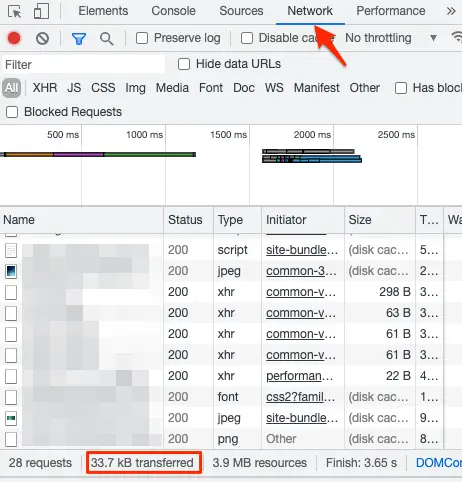
Zusätzlich solltest Du auch die Größe der Seite im Blick haben und dokumentieren. Du kannst Pingdom oder Deinen Browser dafür verwenden. Dafür öffnen Deine Squarespace Seite in einem Incognito Fenster, falls Du in Squarespace eingeloggt bist, und schau Dir den Page Code an (Rechtsklick – Inspektion). Navigiere zu “Netzwerk”, lade die Seite neu, und check “transferred” Daten.

Nachdem wir die Benchmarks für die Geschwindigkeit und Größe aufgeschrieben haben, können wir die 10 Tipps zur Lade-Zeitoptimierung durchlaufen. (Sie sind in keinerlei Reihenfolge)
10 Tipps zur Squarespace Speed Optimierung
1) Aktiviere SSL Sicherheitszertifikate
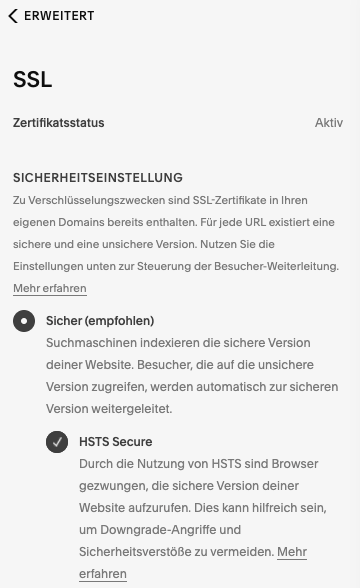
Squarespace macht es einfach SSL Sicherheitszertifikate auf der Seite zu aktivieren:
Logge Dich in Dein Dashboard ein -> Einstellungen -> Erweitert -> SSL -> Sicherheitseinstellungen: Sicher & HSTS Secure = aktiv

SSL Zertifikate erlauben es Browsers die Seite mit dem neueren HTTP/2 Protokoll zu laden. Sie fügen zudem ein Sicherheits-Level hinzu.
2) Verwende einen Container Tag für alle Tracking Codes und Pixels
Implementiere Google Tag Manager anstelle von einzelnen Pixels auf Deiner Squarespace Site. Jeder Pixel auf der Seite feuert bei jedem Page Load. Das heißt, dass jeder Code, jedes mal geladen werden muss. Ein sogenannter Container Tag ladet nur einmal und entscheidet innerhalb des “Containers” wann welcher Pixel feuern soll. Weniger Code auf der Seite bedeutet schnellere Ladezeiten.
Hier ist ein kompletter Schritt-für-Schritt Guide wie Du Google Tag Manager zu Squarespace hinzufügst.
3) Reduziere Custom Code auf der Seite
In Zusammenhang mit den Pixeln, reduziere Custom Code zu einem Minimum. Du kannst jeder Zeit HTML Code zu Squarespace in den Erweiterten Einstellungen zu der Seite hinzufügen. Manchmal bringen die kleinen Verbesserungen eines Custom Codes aber mehr Schwierigkeiten mit sich – beispielsweise mit einer Verlangsamung der Ladezeiten.
4) Verwende nur Plugins die Mehrwert bringen
Ebenfalls im Zusammenhang zum Custom Code, solltest Du so wenig wie möglich Squarespace Plugins wie möglich Deiner Seite hinzufügen.
Ähnlich wie WordPress gibt es mehr und mehr Squarespace Plugins. Allerdings, bedeutet jedes zusätzliche Plugin auch zusätzlicher Code auf der Seite.
5) Squarespace AJAX Loading
Was ist Squarespace AJAX Loading? AJAX (asynchronous JavaScript and XML) läd nur den sichtbaren Teil einer Webseite voraus und läd weitere Teile im Hintergrund während der Benutzer nach unten scrollt. Es stellt auch sicher, dass statische Elemente, wie das Navigationsmenü, nur einmal geladen werden müssen.
Dieser Squarespace Speed Optimierungs-Tipp ist besonders für Content-reiche Webseiten wie Gallerien, Shops, oder Blog Posts geeignet. Allerdings muss erwähnt werden, dass AJAX Loading Problem mit Custom Codes verursachen kann. Selbst Ankerlinks können teilweise nicht korrekt geladen werden. Zudem, kann es sein, dass Analytics Berichte ebenfalls nicht akkurat erfasst werden.
Die gute Nachricht jedoch ist, dass lediglich Squarespace Versionen 7.0 AJAX Loading verwenden können. Alle 7.1 Kunden haben bereits ein optimiertes Squarespace Speed Loading in allen Templates integriert, welches kein der oben genannten Problem verursacht.
Check Deine Squarespace Version in Deinem Dashboard -> Hilfe -> Ganz unten.
Für alle 7.0 Benutzer, die AJAX Loading aktivieren oder deaktivieren wollen, können es wie folgt anpassen:
Home -> Design -> Website Stil ->Seite: laden -> AJAX Loading aktivieren
Kontaktiere Squarespace Customer Support wenn Du zu der 7.1 Version upgraden willst.
6) Kein AMP für Mobil
AMP oder Accelerated Mobile Web Pages ist ein Feature um die Ladezeit auf Mobilgeräten zu verbessern. Allerdings wird es seit dem Google Update in 2021 nicht mehr empfohlen. Es erstellt doppelte Seiten als AMP-Seite.
Auch wenn es sehr einfach ist, AMP in Squarespace einzustellen, muss ich davon abraten.
7) Bildgröße und -dimensionen
Dieser Tipp sollte niemanden überraschen, jedoch sehe ich diese Fehler immer wieder!
Einige Tipps bezüglich der Bildgröße um den Site Speed zu optimieren:
- Verwende das korrekte Format: JPEG oder PNG
- Überschreite nicht die empfohlenen Breite von 1500 – 2000 px (resizing ist ungleich komprimieren)
- Halte die Dateigröße unterhalb 500kb
- Verwende nicht zu viele Bilder
8) Reduziere und optimiere Rich Media
Halte Deine Seitengröße unterhalb von 5MB. Rich Media wie Videos können schnell die übermittelten Daten in die Höhe schnellen. Falls Du eine Vielzahl an Videos auf einer einzelnen Seite embedded hast, kann es sinnvoll sein, den Content auf mehre Seite zu verteilen.
Darüber hinaus solltest Du auf jeden Fall Custom Thumbnails für Videos verwenden. Dies speeds up die Squarespace Ladezeit, da keine externe Ressourcen nach dem Thumbnail durchsucht werden müssen. Lade dafür einfach ein benutzerdefiniertes Vorschaubild hoch, wenn Du ein Video zur Seite hinzufügst:

9) Eliminiere Redirect Verkettungen
Suchmaschinen verfolgen jeden Link auf Deiner Squarespace Seite. Wenn der Link nicht zu der finalen URL verlinkt, müssen die Suchmaschinen einen Umweg gehen, der sich negative auf Dein SEO und Ladezeiten auswirkt. Verlinke immer zur endgültigen URL mit einem relevanten Ankertext.
10) Werbeanzeigen
Falls Du Werbeanzeigen auf Deiner Squarespace Seite geschaltet hast, solltest Du ein gesunden Maß finden. Zu viele Anzeigen, reduzieren den Speed und somit können die Ads gar nicht geschaltet werden. Weniger ist oft mehr in diesem Fall.
Warum ist Squarespace Speed Optimierung so wichtig?
Benutzer wollen Deine Seite erreichen um eine Antwort auf ihre Suchanfrage zu erhalten. Sie werden nicht warten bis eine langsame Seite es ihnen endlich ermöglicht den Content zu sehen. Im Gegenteil, sie werden “bouncen” und zum nächsten Suchergebnis übergehen.
Suchmaschinen berücksichtigen dies (besonders seit dem 2021 Algorithmus Update) und werden Deine Squarespace somit nicht so hoch einstufen. Auf der anderen Seite, belohnen sie eine Speed optimierte Seite und bevorzugen Deine Squarespace Website gegenüber einem langsameren Konkurrenten.
Weitere Hilfreiche Squarespace Ressourcen

Sascha ist ein Lifecycle-Marketing-Berater mit über 8 Jahren Erfahrung im Bereich digitales Marketing im Silicon Valley, im Vereinigten Königreich und in Deutschland. Nachdem er die Demand Generation für ein Unternehmen mit einem Umsatz von über 100 Millionen Dollar geleitet hatte, beschloss er, sich selbstständig zu machen. Jetzt unterstützt er Kunden dabei, mehr Leads zu gewinnen und in Kunden umzuwandeln. Sein Hauptaugenmerk liegt auf SEO, Paid Media und Marketingautomatisierung – alles mit dem Ziel, Marketingkampagnen mit dem Umsatz zu verknüpfen.
Sascha wurde in einigen Fachpublikationen zitiert.