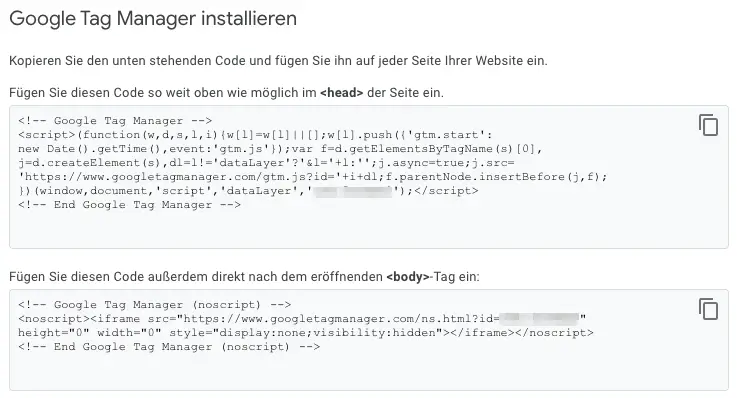
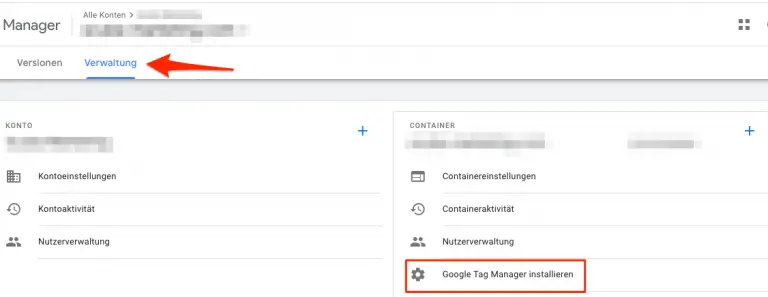
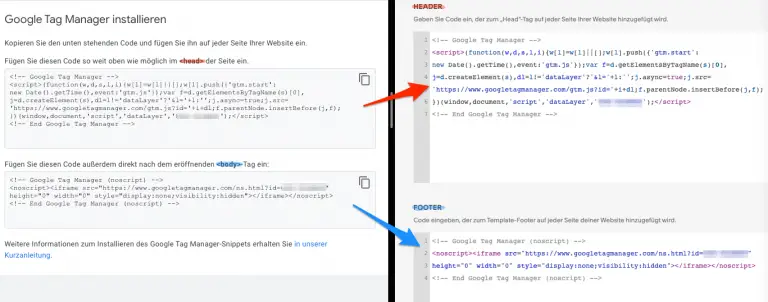
Google Tag Manager und Squarespace Anleitung

Sascha ist ein Lifecycle-Marketing-Berater mit über 8 Jahren Erfahrung im Bereich digitales Marketing im Silicon Valley, im Vereinigten Königreich und in Deutschland. Nachdem er die Demand Generation für ein Unternehmen mit einem Umsatz von über 100 Millionen Dollar geleitet hatte, beschloss er, sich selbstständig zu machen. Jetzt unterstützt er Kunden dabei, mehr Leads zu gewinnen und in Kunden umzuwandeln. Sein Hauptaugenmerk liegt auf SEO, Paid Media und Marketingautomatisierung – alles mit dem Ziel, Marketingkampagnen mit dem Umsatz zu verknüpfen.
Sascha wurde in einigen Fachpublikationen zitiert.